Antes de nada ¿qué es un chatbot?
 Un chatbot es un programa informático que va a servir para conversar con las personas que lean el blog. - tuitéalo Su uso es opcional, no obligatorio. Nos puede servir para mantener una relación más interactiva con nuestros lectores y lectoras, así como para recoger sus opiniones y deseos. Su principal característica es que funciona las 24h los 365 días del año.
Un chatbot es un programa informático que va a servir para conversar con las personas que lean el blog. - tuitéalo Su uso es opcional, no obligatorio. Nos puede servir para mantener una relación más interactiva con nuestros lectores y lectoras, así como para recoger sus opiniones y deseos. Su principal característica es que funciona las 24h los 365 días del año.
El 64% de los consumidores prefiere comunicarse con el servicio al cliente mediante texto en lugar de llamar. El 77% de los consumidores entre 18 y 34 años tiene una percepción positiva frente a empresas que ofrecen servicios mediante texto escrito en un sitio web. Casi el 60% de los consumidores ha interactuado con un chatbot. El 71% está interesado en interactuar.
¿Cómo se crea un chatbot?
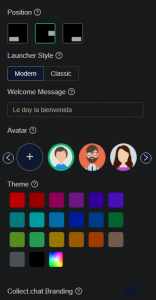
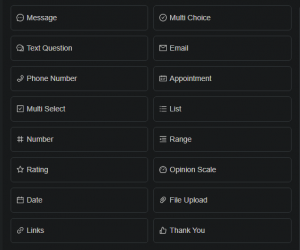
La creación de un chatbot tiene dos etapas. En primer lugar hay que crear el snippet (código que será insertado en el blog). Para crear el snippet voy a recomendar Collect.chat. Hay que registrarse en esta herramienta ya que se pueden definir varios workspaces, varios chatbots que quedarán grabados allí.
Una vez elegidos los componentes del script pasamos a compatirlo con la opción share. Ahí elegimos la opción WordPress website donde se recomienda que hay que instalar el plugin de Collect.chat. Justo debajo aparece el código del snippet. Ese código hay que copiarlo y pegarlo en el lugar donde el plugin nos indica.
En Settings / General no olvides indicar que va a ser Bot Type “Widget mode” y en Notification indica en el campo To tu correo electrónico para que recibas las interacciones en tu chatbot por email.
En la segunda etapa, ya en el blog tenemos que instalar el plugin. Tras instalarlo hay que activarlo. Allí pegaremos el código generado en el workspace del chatbot de Collect.chat. También indicaremos ya en el plugin si queremos que aparezca en todos los posts.
Y ya está. Puedes ver un ejemplo en mi propio blog.
Ya tienes un chatbot. Ya verás cómo mejora la comunicación con las personas que visitan tu blog.
Si te apetece ver el procedimiento en un vídeo aquí tienes el enlace.
Un saludo.